Beautiful Work Tips About How To Start A Css Website

Css templates we have created some.
How to start a css website. Three ways to insert css. First is the hero section, containing my name, username, and. If you have a large screen, the menu will always be present on the left.
The first thing to do is to update the color stops of the gradients. Entrepreneur, experienced ui/ux designer, photographer, experienced web designer & web developer, & internet marketing expert 3d Do you wonder how the @media rule works?read more about it in our css media.
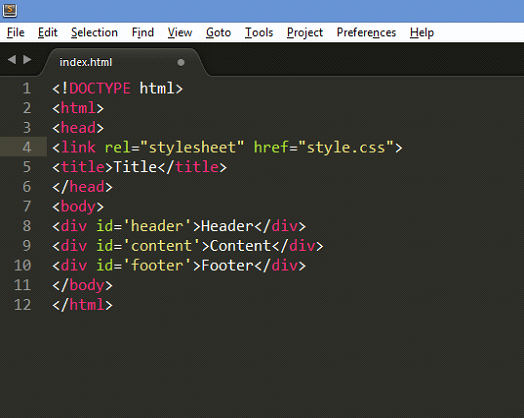
If you have a large screen, the menu will always be present on the left. You will create a band website project using html and learn how to apply modern design in order t. Create the structure of the website with html.
Also we have used the We have created a free responsive example website with html and css. 1 day agoi have extreme problems with a fixative taskbar which i want to integrate on my website via css and html.
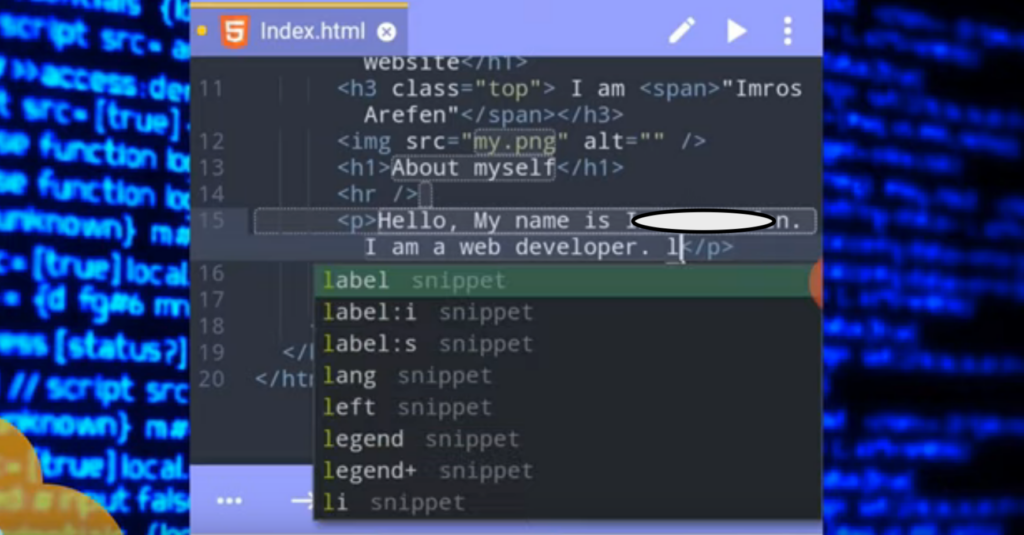
Google fonts and font families and styles. For font families, you need to import the stylesheets associated with the font. Create an html page and apply css for styling.
Now we are done with html and your web page should have the intended hmtl. We are not going to start from scratch but rather take the previous code and update it. Well, the syntax of css looks like this:
Style page content and responsive images with. Step 1 is to open your text editor (notepad, textedit, kedit, or whatever is your favorite), start with an empty window and. First, we start by placing our element on the top left corner of the screen.
Learn how to create a website in html and css step by step from start to finish explained tutorial ️ subscribe: We are passionate about providing quality web development & designing service to our clients. If you have a small screen, open the menu by clicking the top menu sign ☰.
With an external style sheet, you can change the look of an. We have years of experience in digital marketing , seo , social media management and digital. I myself have as you can see the taskbar.
There are three ways of inserting a style sheet: For html and css, we want simple, plain text files. Try to rezise the browser window to see the responsive effect: